
Фиксираните падащи менюта, инсталирани като притурки в горната част на блога или над публикациите, работят без проблеми. Но ако притурката с кода на менюто е под заглавката проблемите често са налице.
Разбира се, можете да включите скриптове и библиотеки. Но те не винаги дават желаните резултати. Не се отчайвайте. Красивите ви менюта лесно ще паднат както трябва, ако направите малки промени в темата на блога. Няма нужда да променяте позиционирането или други неща. Подобни действия, особено за начинаещите, са обикновено непроницаема тъмнина.
Да започнем. Имате код за падащо меню. Инсталирали сте го в притурка HTML / JavaScript и сте го позиционирали под заглавката на блога. Сега трябва да научите идентификатора на притурката. За това има 2 начина. За начинаещи вероятно ще бъде по-лесно да се приложи втория.
➤Отворете своята притурка за менюто;
➤Използвайте левия бутон на мишката, за да маркирате адреса ѝ до края, както е показано на екранната снимка. Там е нейното ID. При мен е HTML200.

➤Когато научите какъв е номерът на нашата притурка за менюто, отидете в раздела за тема (шаблон) в горната част, отворете списъка с притурки и кликнете върху името на вашата;
➤Веднага ще сте прехвърлени в началото на нейния код;
➤Кликнете върху черната стрелка и след това върху другата, ако има такава, за да отворите целия код.
➤И в този участък, малко по-ниско, намирате линия с такова съдържание.
<b:section class='tabs' id='crosscol-overflow' showaddelement='no'>
Заменете стойностите tabs и crosscol-overflow с други, примерно така:
<b:section class='мenu' id='menu_1' showaddelement ='no'>
➤Запаметете темата. Сега менюто трябва да пада.
При мен само в един стандартен шаблон този метод сработи. В останалите падащото меню така и не падаше. Ако това се случи и на вас се налага да направите още една промяна в темата на блога. Припомням за резервното копие.
➤Намерете реда ]]> </ b: skin>;
➤Отворете всички стилове на CSS (черната стрелка вляво);
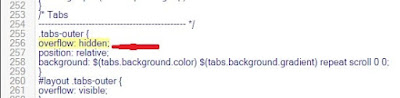
➤Намерете селектора .tabs-outer;
➤Премахнете от него реда overflou: hidden;

➤Запазете направените промени в темата;
Менюто ви престава да бъде капризно. Всички раздели и елементи ще се отварят както трябва.
Сега можете да вземете всяко хоризонтално падащо меню, което ви харесва и спокойно да го поставите под заглавката на блога си.
Успех!
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:








Няма коментари:
Публикуване на коментар