
Тази публикация подробно ще ви обясни и покаже как да промените дизайна на притурката "Страници" чрез CSS.
В стандартната тема това приспособление има идентификатор # PageList1, който трябва да използвате, за да запишете свойства на CSS. Неговата структура е обикновен HTML списък, както за повечето стандартни менюта.
За да добавите още елементи с връзки към дадени страници, вписвате към секцията, съдържаща списъка <li> още редове, при което автоматически се добавя допълнителен клас .selected. Той също може да се използва в оформянето на дизайна.
Ето един примерен CSS код, в който са добавени минимум свойства, а важните моменти в него са коментирани, за да е разбираемо и да имате избор.
#PageList1 {
background: #999;
border-radius: 5px;
border: 3px solid #ccc;
text-align: center; /*подравняване на текст, заглавки и названия*/
padding: 5px;
}
/*зануляване на всички стилове за блока*/
#PageList1 ul {
background: none;
list-style: none;
border: 0;
padding: 0;
margin: 0;
}
#PageList1 li a {
display: block; /* определяме връзката като блоков елемент, за да заеме цялото пространство */
background: #666;
border: 3px solid #fff;
border-radius: 5px;
font: normal bold 14px Tahoma;
color: #fff;
text-decoration: none;
padding: 10px;
margin: 3px 5px;
/*
ако използвате изображения за бутони,тогава стойностите за височина и ширина трябва да показват съответните параметри на изображението
*/
height: auto; /*височина*/
width: auto; /*ширина*/
}
/*стил под курсор*/
#PageList1 li a:hover {
background: #C0C0C0;
color: #000;
}
/*стил на връзката съм дадената страница*/
#PageList1 li.selected a {
background: #eee;
border: 3px solid #666;
color: #000;
}
background: #999;
border-radius: 5px;
border: 3px solid #ccc;
text-align: center; /*подравняване на текст, заглавки и названия*/
padding: 5px;
}
/*зануляване на всички стилове за блока*/
#PageList1 ul {
background: none;
list-style: none;
border: 0;
padding: 0;
margin: 0;
}
#PageList1 li a {
display: block; /* определяме връзката като блоков елемент, за да заеме цялото пространство */
background: #666;
border: 3px solid #fff;
border-radius: 5px;
font: normal bold 14px Tahoma;
color: #fff;
text-decoration: none;
padding: 10px;
margin: 3px 5px;
/*
ако използвате изображения за бутони,тогава стойностите за височина и ширина трябва да показват съответните параметри на изображението
*/
height: auto; /*височина*/
width: auto; /*ширина*/
}
/*стил под курсор*/
#PageList1 li a:hover {
background: #C0C0C0;
color: #000;
}
/*стил на връзката съм дадената страница*/
#PageList1 li.selected a {
background: #eee;
border: 3px solid #666;
color: #000;
}
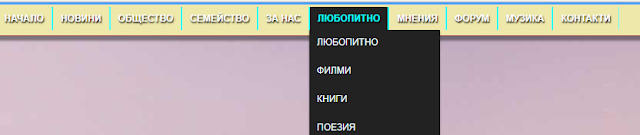
Резултатът от прилагането на стила от примера по-горе е този:

Или този:

За да оформите заглавката на притурката "Страници", както и на други притурки в блога, можете да използвате вариант на селектора
#PageList1> h2.
А за да ги скриете, просто задайте това чрез CSS:
#PageList1 > h2 {
display: none;
}
display: none;
}
Това е всичко, което исках да споделя за тази чудесна притурка.
Четете по-нататък и ще научете още много за възможностите на CSS в Blogger.
Ще се радвам на вашите коментари. Успех!
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:

Продължаваме



Няма коментари:
Публикуване на коментар